Architektur
Verona-Module als Plug-in
Wenn man Programmierungen nur einmal ausführen möchte und dann anderen zur Verfügung stellt, kann man unterschiedliche Wege gehen:
- Bereitstellung von Code-Bibliotheken: Dieser Weg ist günstig, wenn man eine einheitliche Programmiersprache oder zumindest ähnliche Technologie benutzt. Php-Bibliotheken sind nur in php-Umgebungen nutzbar. Auch für Frontends gibt es sehr unterschiedliche Frameworks, so dass Bibliotheken passgenau bereitgestellt werden müssen.
- Bereitstellung von Web-Komponenten: Der Standard von Web Components ist sehr universell nutzbar. Man kann Webkomponenten zur Erstellungszeit in die eigene Programmierung einbinden oder später dynamisch laden.
- Man kann in einem iFrame-Element beliebige Html-Seiten einschließlich Programmcode zur Laufzeit laden. Diesen Weg gehen die Verona-Module.
Beispiel Player
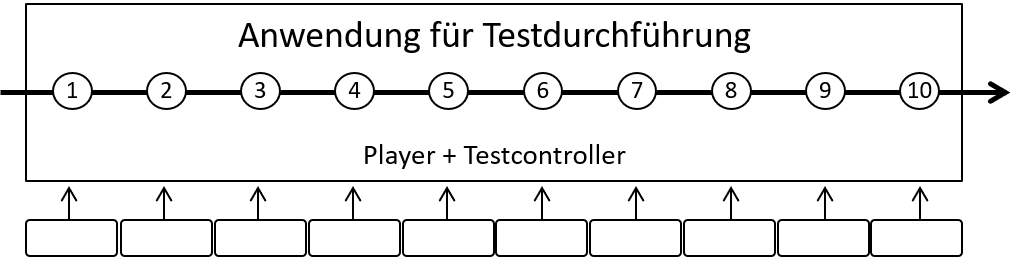
Im klassischen Szenario übernimmt die Webanwendung zur Testdurchführung neben der Anmeldung, dem Laden der Inhalte und der Navigation auch die Darstellung einer einzelnen Aufgabe. Die untere Darstellung zeigt dieses integrierte Modell.
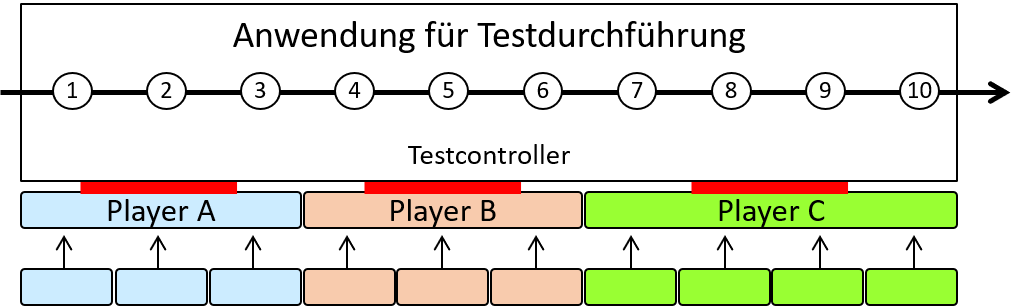
Wenn man jedoch die Programmierung für die Darstellung einer Aufgabe abtrennt, kann man später Interaktionsformate nachladen. Dann ist bei neuen Aufgabentypen keine Programmierung und Veröffentlichung einer neuen Webanwendung erforderlich, sondern man bindet dynamisch einen neuen Player ein.
Hierzu muss die Kommunikation zwischen dem Player (Verona-Modul) und der Webanwendung (Host) spezifiziert werden. In der obigen Darstellung ist diese Schnittstelle rot markiert.
Während einer Testung können Player-Module nach Bedarf ausgetauscht werden. Aus diesem Plug-in-Modell ergibt sich eine hohe Flexibilität für das Testsystem: Neue Funktionen der Interaktion führen nur zum Laden einer neuen Player-Version - das Testsystem bleibt unverändert. Weitere Vorteile:
- Ältere Player können alte Aufgaben lange abspielen - solange die Schnittstelle des Plug-ins unterstützt wird
- Player für besondere Anwendungsfälle (z. B. Lesegeschwindigkeitstest, Physik-Experimente) werden nur einmal programmiert und dann allen Interessierten zur Verfügung gestellt
Technische Umsetzung
Das Modul ist technisch eine eigene Html-Seite, die in ein iframe-Element geladen wird. Die Kommunikation zwischen Host und Modul erfolgt asynchron über postMessage().
Für alle Module gelten folgende Grundsätze:
- Das Modul muss in einer einzigen Datei zusammengefasst sein. Der Build-Prozess muss also alle sonst separat vorliegenden Komponenten einer Html-Seite (Styles, Code, Schriften, Bilder usw.) zusammenbinden.
- Außer über
postMessage()darf das Modul keinen weiteren Kontakt mit der Außenwelt pflegen. Jedweder Zugriff auf Ressourcen des Hosts (Frontend, Backend) oder auf andere Web-Ressourcen ist nicht gestattet. Als Ausnahme gilt nur beim Player über den ParameterdirectUrl. - Dem Modul können Daten übergeben werden, die dann das Verhalten, die Erscheinung usw. beeinflussen. Ein Player z. B. bekommt die sog. Unit-Definition, ein Schemer das Unit-Kodierschema. Diese Daten dürfen selbst keinen Code enthalten.
- Das Modul muss Metadaten in einem JSON-LD-Format (z. B. Version, Maintainer usw., s. u.) enthalten. Weitere Informationen dazu siehe hier.
Datensicherheit
Die genannten Konventionen dienen der Datensicherheit. Es muss eine verlässliche Basis für die Abschätzung von Risiken geben, die durch die Plug-in-Technik verursacht werden. Sollten diese Konventionen nicht eingehalten werden können, muss dazu eine ausführliche Dokumentation zur Verfügung stehen. Das Modul muss alles Machbare unternehmen, die aus der Abweichung resultierenden Risiken zu minimieren und zu dokumentieren. Beispiele:
- Player und Editor des Aspect-Paketes des IQB nutzen GeoGebra, also eine Programmierung Dritter. Dies wird während der Laufzeit je nach Bedarf nachgeladen. Das IQB steht in direktem Kontakt mit dem Entwicklungsteam, um Risiken abzuschätzen.
- Der Simple-Player und einige andere Module des IQB haben als Teil der Datenstruktur Html-Code, der dann zur Anzeige gebracht wird. Hier besteht potenziell ein Risiko, dass Fremdcode von außen mit eingeschleust werden kann. Daher wird konsequent ein sog. Sanitizer verwendet, also eine Bibliothek, die verlässlich solchen Fremdcode vor der Anzeige aus dem Html entfernt.